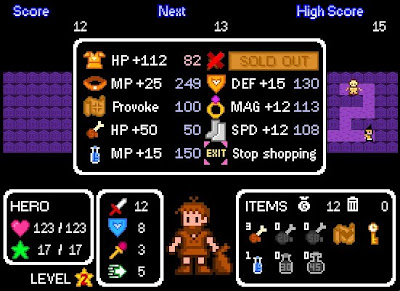
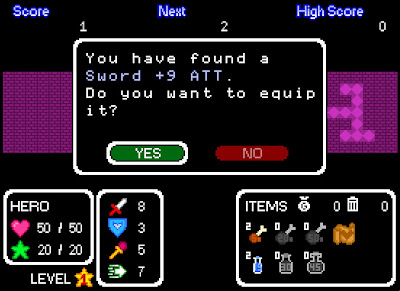
Une fois que le contenu du trésor a été tiré au sort, il faut transmettre cette information au joueur ; pour ce faire, j'utilise une fenêtre de texte au design une fois de plus rétro (texte blanc sur fond noir, cadre blanc pixelisé). À l'intérieur du
Clip "fenêtre de texte" se trouve un objet "Texte dynamique", c'est à dire un texte que je peux modifier en fonction du message que je souhaite afficher.

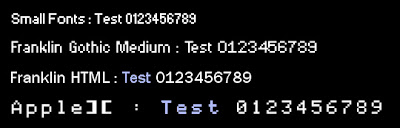
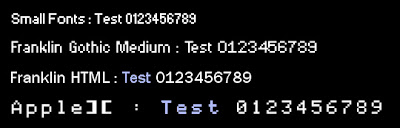
Au moment d'effectuer mes recherches graphiques, j'ai opté pour une typo pixelisée appelée "Small Fonts" ; le problème c'est que cette typo est au format .fon, alors que SWISH Max utilise le format .ttf : J'ai donc dû chercher une typo TrueType qui, une fois l'option "police pixelisée" activée, ressemblerait suffisamment à "Small Fonts". Et fort heureusement parmi toutes les polices installées sur mon ordi il y en a une qui répond à ce critère : "Franklin Gothic Medium". La seule différence notable est la présence d'une barre sous le 1.
J'ai donc utilisé cette typo pour l'
affichage des stats. Et je comptais bien l'utiliser aussi pour afficher les divers messages du jeu, sauf que...
Il est possible d'intégrer des balises HTML au sein d'un objet "texte dynamique" en activant l'option adéquate. Cela permet de modifier l'apparence de certains éléments du texte (mots en gras, en italique, soulignés, changement de taille ou de couleur), et de mettre ainsi certains mots en avant.
Il se trouve que j'ai justement envie que, lorsque le joueur reçoit le message "Vous avez trouvé une
Épée +50 ATT, voulez-vous l'équiper ?", l'expression "
Épée +50 ATT" ne soit pas écrite en blanc mais en bleu.
Le changement de couleur se fait à l'aide de la balise
<font color ="#B0BCF9"></font>, sauf que je ne peux pas utiliser de guillemets tels quels car ils servent à marquer le début et la fin d'une
chaîne de caractères ; je suis donc obligé d'utiliser le
code ASCII du caractère guillemet à la place : chr(34).
message = "Le début est en blanc <font color=" add chr(34) add "#B0BCF9" add chr(34) add ">puis en bleu</font> et de nouveau en blanc !";
monTexteDynamique.text = message;
|
edit : suite à une remarque judicieuse de Fitz (voir les commentaires), j'ai découvert une autre façon d'intégrer des guillemets à ma chaîne sans pour autant passer par le code ASCII : Il me suffit juste de marquer le début et la fin de la chaîne avec des apostrophes et non des guillemets !
Le code ci-dessus aurait en fait pu être remplacé par :
message = 'Le début est en blanc <font color="#B0BCF9">puis en bleu</font> et de nouveau en blanc !';
monTexteDynamique.text = message;
|
Pour me simplifier la vie, je me suis créé une variable "bleu" et une variable "blanc" qui me permettent de changer de couleur facilement ; la variable "bleu" correspond en fait à la balise d'ouverture
<font color ="#B0BCF9"> tandis que la variable "blanc" correspond à la balise de fermeture
</font> :
bleu = "<font color=" add chr(34) add "#B0BCF9" add chr(34) add ">";
blanc = "</font>";
message = "Le début est en blanc " add bleu add "puis en bleu" add blanc add " et de nouveau en blanc !";
monTexteDynamique.text = message;
|
Le problème, c'est que l'activation des balises HTML a pour conséquence la désactivation de l'option "typo pixelisée" : Mon texte est certes multicolore, mais devient par la même occasion tout lisse !
J'ai donc dû me mettre en quête d'une typo qui soit pixelisée d'origine afin de pouvoir utiliser les balises HTML sans risque de lissage. Et mon choix s'est porté sur
Apple ][ (
une typo gratuite créée par Ivan Rood), même si l'espacement entre les caractères est plus important ; j'apprécie le fait que chaque caractère occupe un espace de taille identique, ça fait encore plus "vieux jeu 8-bits".
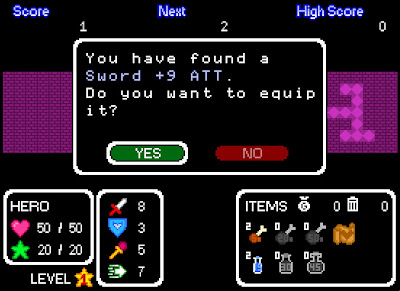
J'ai donc ma fenêtre de texte et ma typo, il me suffit juste d'afficher tout ça au moment adéquat et de modifier mon texte dynamique en fonction du message que je souhaite afficher ; cela donne à peu près ceci :

Une simple pression sur "Entrée" ferme la fenêtre de texte et permet au jeu de reprendre son cours.
Évidemment ce n'est pas tout de dire qu'une
Potion+30 a été trouvée : Il faut aussi que l'inventaire soit modifié en conséquence, et que l'affichage soit actualisé pour témoigner de cette modification (ce qui est le cas sur le
screen ci-dessus).
Pour les objets que le Héros peut équiper, les choses sont légèrement différentes : Le joueur a le choix entre équiper l'objet trouvé et jeter l'ancien, ou garder l'ancien et jeter le nouveau.
Ce choix s'effectue via un curseur qui se déplace lorsqu'on appuie sur les touches "Gauche" ou "Droite" et qui sélectionne deux cadres ("Yes" et "No") ; par défaut le curseur pointe sur la réponse qui privilégie le bonus de stat le plus important : Si le Héros ramasse une
Épée +10 alors qu'il a une
Épée +30, c'est la réponse "No" qui sera sélectionnée dès le départ.

Dans l'exemple de la capture d'écran ci-dessus, si le joueur appuie sur "Entrée", la stat "Attaque" (représentée par l'icone Épée) passera de 8 à 9 et l'Épée +8 sera jetée : Le coût en pièces d'or de cette Épée jetée sera ajoutée au "Junk" (l'icone Poubelle en haut à droite du cadre ITEMS) ; le Héros pourra par la suite convertir son Junk en pièces d'or s'il rencontre un marchand qui lui rachète ses objets inutiles.